There’s no such thing as the perfect size image, in number of pixels or aspect ratio, that is going to be a good fit for every single blog. Whichever size is right for you will depend on your theme and layout. Here, I’m going to show you a few tips and tricks so that you can reliably get the right size and type of image for your blog, whatever that may be.
What file type should I use for my WordPress featured image?
The correct answer is probably one you’ve never heard of, WebP. If you’re not interested in learning about WebP, and screaming fast SEO performance isn’t a great concern for you, then you can look to more familiar formats, like JPG and PNG.
In a nutshell, PNG images are going to look more crisp, but they’re heavier and slower than a JPG of the same dimensions. You can learn more about JPG vs PNG here.
Depending on your WordPress setup, you might also be able to use a plugin, like Imagify, to automatically convert your images from other formats into WebP. Otherwise, thanks to its lightweight speed, JPG is probably the way to go.
What is the best size and aspect ratio for WordPress Featured Images?
Aspect ratio has nothing to do with the size of your image, but instead is all about the image shape. You can basically think of this as “tall” (like Instagram stories), “wide” (like desktop backgrounds), and “square” (like Instagram posts)
The best aspect ratio is whatever looks best on your website, given your layout and theme. In most cases, I recommend a wide aspect ratio, like 16:9. In pixel size, you may want to be in the ballpark of 1920 pixels wide, but I’ll talk more about pixel size in a moment.
Usually, wide images are best, square ones are okay, and tall ones should be avoided because they just cause the reader to scroll more before getting to the post content.
Where do I get featured images for my WordPress posts?
If you’re looking for free, no-copyright images that you can safely use on your website, I recommend Pexels and Unsplash.

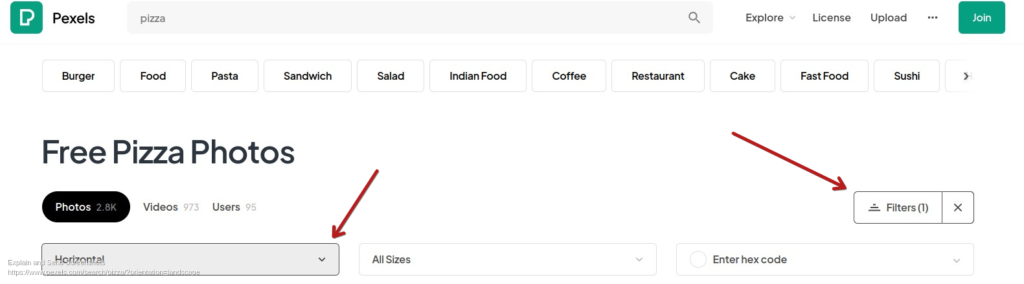
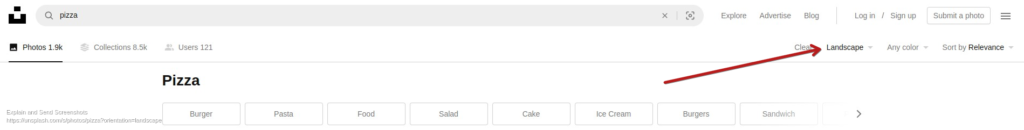
Simply type in your search term to find relevant images, and then be sure to use the filter to search for images with a wide aspect ratio, also called landscape, or horizontal orientation.

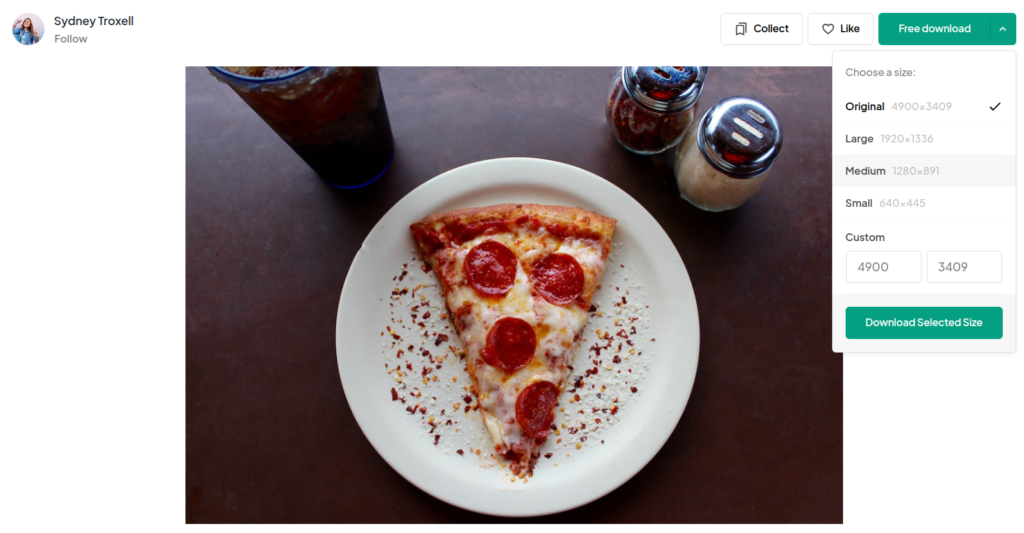
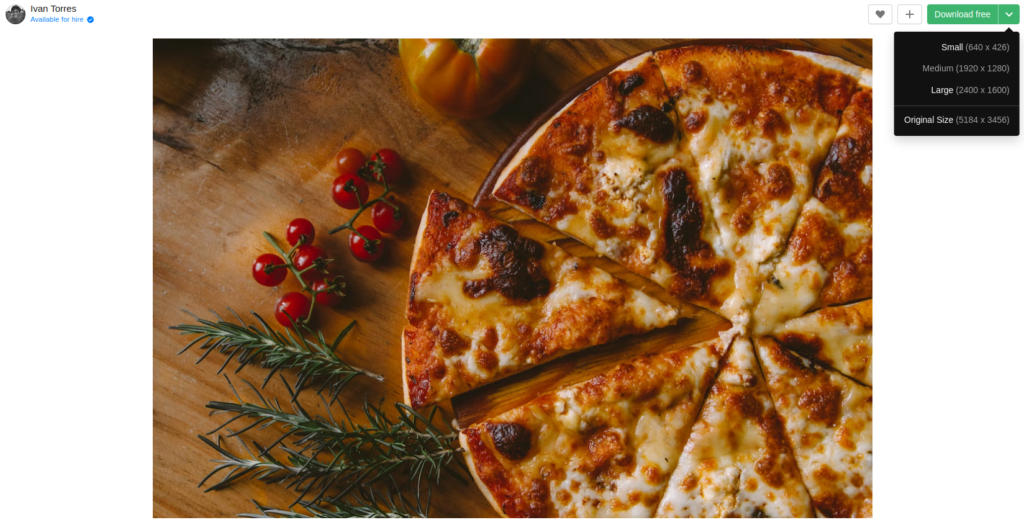
When you find the wide image that you want to use, you can click on the image to see it large on your screen. Click the drop down menu beside the Download button to select the image size in pixels.


You probably never want to use the Original file size, which would be huge. If you want a slightly smaller, faster image, go for Medium. If you want a crisp, detailed image, go for Large.
And that’s it! You now have the perfect image for your blog.

Recent Comments